
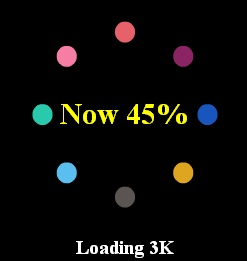
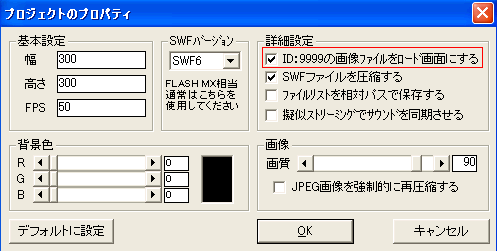
ブロジェクトのプロパティにて、[ID:9999の画像ファイルをロード画面にする]にチェックする。
2.
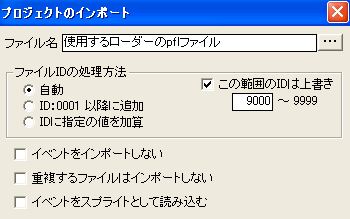
[ファイル]-[プロジェクトのインポート]を開く。

このように設定し、インポートする。
この例では、IDが9000-9999の範囲のファイルが上書きされるので、この範囲のIDは使わないこと。
実際にローダーが使用するIDは、多くても、9999番から遡って9900番くらいまでである。
3.

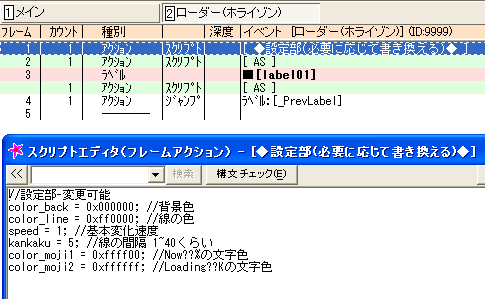
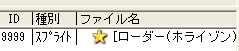
ファイルリストに9999番のスプライト(ローダーによってはさらに複数のファイル・フォルダ)が読み込まれ、準備は完了する。
4.

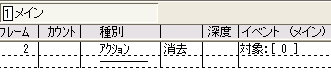
イベントリストの[メイン]の一番最初に、[アクション:画像消去:0]を置く。
これはロードが終わったあと、ローダーの画面を確実に消すために必要である。