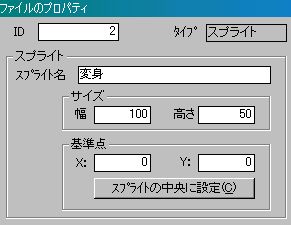
左ペインから、スプライトのプロパティを開く。

スプライトのサイズは、スプライトそのものを動かす以上、正しく設定しておく必要がある。画像をスプライトにする場合であれば、その画像と同じ大きさにする事。
基準点とは、画像における中心位置と全く同じ意味である。
通常は(0,0)であり、スプライトを拡大縮小・回転する予定がある場合は、スプライトの中央に設定しておく。
長い長い前座は終わり、いよいよParaflaScriptの真骨頂、クリップアクションである。
ここまでの講義で得た知識と、paraflaでのスプライトの使い方を総動員して理解に努めよ。
これまでに学んだフレームアクションとボタンアクションは、その部分が実行された時に、書いたスクリプトが実行されるという物だった。
これに対してクリップアクションは、スプライトそのものに、スプライトが存在する間自動で実行されるようなスクリプトを付属させるような意味がある。
普通のスプライトの使い方は、スプライトの中にイベントを書くという方法だが、
クリップアクションは、スプライトの中にスクリプトを書く事である。
それぞれの役割をおおざっぱに説明すると、以下のような感じになる。
スプライトのイベント → スプライトの中にある画像の操作
スプライトのスクリプト → スプライト自体の操作
固定画面にスプライトを表示した場合、スプライト自体は当然動かせないが、スプライトにスクリプトをつける事によって、スプライト自体を移動したり、拡大したり、回転したりといった事が可能になる。
「止まっている画像を、イベントによって動かす」ように、
「止まっているスプライトを、スクリプトによって動かす」と考えるとよい。
しかしparaflaでの画像表示のように親切なウィンドウが出てくれる訳ではないので、それを手動で実現することになる。
まず、スプライトの設定が必要である。
左ペインから、スプライトのプロパティを開く。
スプライトのサイズは、スプライトそのものを動かす以上、正しく設定しておく必要がある。画像をスプライトにする場合であれば、その画像と同じ大きさにする事。
基準点とは、画像における中心位置と全く同じ意味である。
通常は(0,0)であり、スプライトを拡大縮小・回転する予定がある場合は、スプライトの中央に設定しておく。
親イベントに登録されたスプライトのプロパティで、インスタンス名とスクリプトを設定する。
インスタンス名とは、スプライトにつけられた名前の事であるが、スプライトのプロパティで設定する「スプライト名」とは違う。
スクリプトのほうで通常使用するのは、インスタンス名のほうである。
インスタンス名のつけ方は変数名と同じである。
インスタンス名は、スプライトを表示するたびに設定する。
同じインスタンス名のスプライトが、同時に複数表示される事は避けるべきである。
いつもの「スクリプトを編集」ボタンを押して、スクリプトを書く。
クリップアクションでは、ボタンアクションと同じように、イベントハンドラ別に処理を書く。
・スプライトを表示した時に1度だけ実行する処理 (イベントハンドラ「load」)
・毎フレーム実行する処理 (イベントハンドラ「enterFrame」)
ボタンアクションの時は、必要なイベントハンドラだけを使ったが、今回はほぼ、両方必要である。
実際の書き方は以下である。
onClipEvent ( load ) { (スプライトを表示した時に一度だけ実行) } - // ←おなじみ、区切りのハイフン onClipEvent ( enterFrame ) { (毎フレーム実行) }
一度だけ実行(load)と毎フレーム実行(enterFrame)と言われてもピンと来ないと思うので例をあげる。
例えば、ある画像をスプライトとして移動させる場合。
極端にまとめると、こういう役割になる。
loadが担当する事は、
・画像の最初の座標を決めて表示する
enterFrameが担当する事は、
・1フレームぶんの移動の変化を計算し、新しい位置に表示し直す
スプライトを表示した最初のフレームでは、loadだけが実行される。
2フレーム目からは、毎フレームenterFrameが実行される。つまり1フレームごとに実行されるので、1フレームぶんだけ移動する処理を行えばよい。
(enterFrameだけを置いた場合は、2フレーム目から毎フレームenterFrameが実行される。1フレーム目には何も行われないので注意!)
1フレームぶんの移動量は、「最初の位置」「最後の位置」「フレームカウント」から算出できる。
になる。もう少し汎用性を考えて書くと、以下になる。
UPPER TIPS
厳密に言うと、フレームカウントで割ると誤差が出る。
何故かと解決方法については宿題。
実際に作成する前に、変数の解説のところで少し話の出た、状態変数について。
状態変数とは、最初から名前のついた、様々な情報が常に変動して記録されている変数である。
別の変数に情報として取り出せる他、状態変数に数などを代入する事で、それに合うように変化がなされる。
例えば、状態変数「_x」は、自分、つまり「このスプライト」のX座標を示している。
このように使う。
スプライトの移動や変化などは、全てこのように状態変数への代入で行う。
「どの」スプライトを指しているのか、ターゲットの指定も必要な場合がある。
が、今回は「スプライトの中のスクリプト」が「自分自身のスプライトの状態変数」を見ているので、ターゲット指定は必要ない。
スプライトの表示にあたって使えそうな状態変数は以下である。
状態変数 内容 _x 自分のX座標 _y 自分のY座標 _alpha 自分の不透明度(0〜100) paraflaのものと同じ _rotation 自分の角度(単位:度) paraflaのものと同じ _xscale 自分の横方向の拡大率
単位:% 100の時標準 負数の時反転_yscale 自分の縦方向の拡大率
単位:% 100の時標準 負数の時反転_xscaleと_yscaleを同じように変化させると普通の拡大縮小になる _visible trueの時表示、falseの時表示しない
では、実際に作成してみよう。
註約を見ながら理解すること。
・スプライトのイベントは、画像を表示し、ループしている。
・親イベントで、スプライトを固定画面に表示し、クリップアクションとして以下のスクリプトを入れる。インスタンス名は使用しないので何でもいい。
// スプライトを(0,100)から(200,0)まで30フレームで移動する onClipEvent (load) { // 一度だけ実行 x_start = 0; // 最初の位置を変数に記録する y_start = 100; x_end = 200; // 最後の位置を変数に記録する y_end = 0; framecount = 30; // フレームカウント x_henka = (x_end - x_start) / framecount; y_henka = (y_end - y_start) / framecount; // 1フレームあたりの変化量を計算し、 // x_henka と y_henka に入れる。 // 座標は小数になっても構わないので、整数化しない _x = x_start; _y = y_start; // 最初の位置にスプライトを表示(厳密には移動)する } - onClipEvent (enterFrame) { // 毎フレーム実行 _x = _x + x_henka; _y = _y + y_henka; // 1フレームあたりの移動量を、状態変数_x,_yに直接足して、 // スプライトを移動させる }
なおこの例では、30フレーム経ったからと言って動きが止まったり、消えたりはしない。
30フレーム経ったら親イベントが消したりする必要がある。
ほっとくといつまでも動いている。
先のサンプルが完全に理解出来たのであれば、座標以外の状態変数を使い、様々な変化を使う事が出来るだろう。
無意味に派手に変化するサンプルを示して、この時間を終わりにする。
// スプライトを(0,100)から(200,0)まで移動する // 横方向へ100%→200%と拡大する // 不透明度は80である // 角度が0度→90度へ変化する // フレームカウントは30である onClipEvent (load) { // 一度だけ実行 x_start = 0; // 最初の状態を変数に記録する y_start = 100; toumei_start = 80; yokobai_start = 100; kakudo_start = 0; x_end = 200; // 最後の状態を変数に記録する y_end = 0; yokobai_end = 200; kakudo_end = 90; // 不透明度toumeiは変化しないので計算などはしない framecount = 30; // フレームカウント x_henka = (x_end - x_start) / framecount; y_henka = (y_end - y_start) / framecount; yokobai_henka = (yokobai_end - yokobai_start) / framecount; kakudo_henka = (kakudo_end - kakudo_start) / framecount; // 1フレームあたりの変化量を計算する _x = x_start; _y = y_start; _alpha = toumei_start; _xscale = yokobai_start; _rotation = kakudo_start; // 最初の状態に表示するために状態変数に代入 } - onClipEvent (enterFrame) { // 毎フレーム実行 _x = _x + x_henka; _y = _y + y_henka; _xscale = _xscale + yokobai_henka; _rotation = _rotation + kakudo_henka; // 1フレームあたりの変化量を状態変数に足して変化させる // この下はまだ理解出来なくても構わない framecount--; if (framecount <= 0) { _visible = false; } // フレームカウントに使った変数framecountを再利用する // ここを通るたび(1フレーム経過するたび)1ずつ減らす // 0(以下)になったら、30フレーム過ぎたと判断し、_visibleをfalseにして見えなくする // 機を見て親イベントが消すこと }
理解出来ただろうか。
これで本講義の内容は殆ど終了である。
最後の時間では、一番有用そうな応用として、スプライトの複製を解説する。