この2つに角度を与えると、中心点からその角度に1だけ離れた位置の座標を導くことが出来る。
まずはその公式を示す。
//中心点(0,0)から角度の方向に1離れた点を求める X座標 = Math.cos(角度 * Math.PI / 180); Y座標 = Math.sin(角度 * Math.PI / 180); |
例によって黒字の部分は意味がわからなくてもよい。
要するに角度だけ入れれば、その角度に1だけ進んだ場所の座標が求められる。
あわせて、こちらを参照。
 |
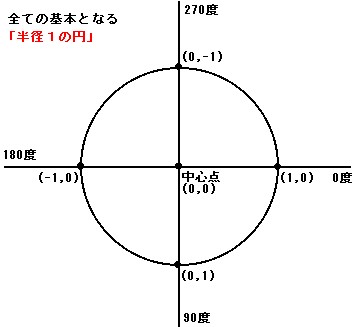
この半径1の円が、全ての基本となる。常にこの図を思い浮かべるとよい。
中心点は、円の中心である。ここでは(0,0)であるので、flashで言えば左上の隅ということになる。
円は、中心点を中心とした半径1の円周である。この円のどこの部分でも、中心点からちょうど1だけ離れている。当たり前の事だが再確認。
paraflaでの角度は、真右を0度として、右回りに数える。
角度は、常に0以上360未満の範囲に収まるべきだが、はみ出しても問題は起きないので、自分で修正する必要は特にない。
中心点、角度、距離の3つを与えることで、座標を求めることが出来る。
たとえば円運動をしたければ、中心点と距離を決め、角度を変えていけば実現する。
3つの要素のどれを固定し、どれを変化させるとどうなるのか、図を参考に考えること。
さて、中心点が(0,0)固定、半径が1固定のままでは使えないので、先の公式にそのあたりの汎用性を持たせる。
//中心点から角度の方向に距離だけ離れた点を求める X座標 = 中心点X座標 + Math.cos(角度 * Math.PI / 180) * 距離; Y座標 = 中心点Y座標 + Math.sin(角度 * Math.PI / 180) * 距離; |
例えば、スプライトの座標を、(100,50)から60度の方向に40離れた場所にする場合、
_x = 100 + Math.cos(60 * Math.PI / 180) * 40; _y = 50 + Math.sin(60 * Math.PI / 180) * 40; |
X座標とY座標、Math.cosとMath.sinを間違えないこと。
