最も汎用性があるが、扱いは一番複雑と言える。
ピクチャーに使う画像の仕様は以下である。
|
・bmp/jpgファイルの画像 (bmp推奨) ・大きさは自由 ・R=0 G=0 B=0 である部分は透過されるように出来る(画像ごとに設定) ・1000枚まで画像を登録出来、同時に100枚まで表示出来る。 |
深度
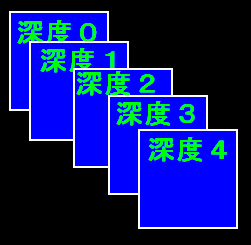
ピクチャーは100個の深度を持つ。
深度とは、その画像が「どのくらい手前または奥にあるか」という数である。
CarmVTRでは深度は0から99の値を持ち、数が大きいほどそれは手前にあるという事である。
深度0〜49と深度50〜99ではピクチャー自体が表示される位置も変わる。
また、同じ深度には1枚までの画像しか表示出来ない。深度0から99にそれぞれ別の画像を表示すれば、同時に100枚の画像を表示出来る事になる。
深度は0番から順に(奥側は50番から順に)欠番なく使ったほうが良い。
欠番の深度が多いと処理時間に影響する可能性がある。
CarmVTR全体での具体的な深度は以下のようになっている。
深度0〜49のピクチャーはノートなどよりも手前にあり、他の物を覆い隠す事が出来る。シャッターの表現などに使える。
深度50〜99のピクチャーは背景より手前、ノートよりも奥にある。ノートの表示を邪魔したくない場合や、背景そのものを入れ替えるのに使える。
座標について
CarmVTRの標準の画面サイズは、512x384である。
左上の座標が(0,0)、右下が(511,383)となる。
ピクチャーのどの部分を基準として表示するのか(基準座標)を、以下の2つから選ぶ。
1.
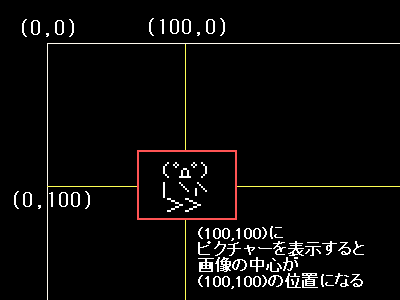
画像の中心を基準とする。これは画像の大きさに関係ない。
(100,100)の座標にピクチャーを表示すると、(100,100)の地点は画像の中心になる。
この方法にする場合、何も設定は必要ない。
2.
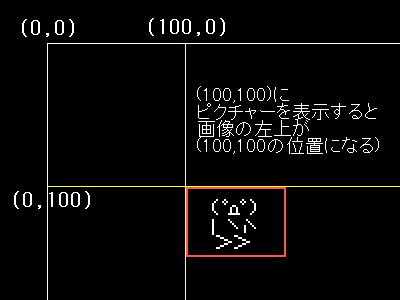
画像の左上を基準とする。
(100,100)の座標にピクチャーを表示すると、(100,100)の地点は画像の左上になる。
この方法にする場合、設定項に以下を記述する。
ピクチャーの定義
使うピクチャーの画像は、設定項に「&pic」という行を書いて設定する。
画像を透過するかしないかで記述が変わる。
ピクチャー番号は、そのピクチャーを指定する時に使う数である。
1〜899の範囲である。欠番があっても構わない。
例:
emi.bmp を、そのまま表示する画像として1番ピクチャーに登録。
yuni.bmp を、透過する画像として2番ピクチャーに登録。
このピクチャーだけは基準座標を別にする、という記述が出来る。
次に、ピクチャーを表示する座標を設定する。
ピクチャーは、深度ごとに表示する座標を決める必要がある。あとで変更する事は出来ない。
デフォルトでは全て、画面の中央になっている。
譜面ファイルに以下を必要なだけ書く。
ピクチャーの表示
定義したピクチャーを実際に表示させるには、行命令として書くか、拍データにノートのように書く方法がある。
2つのピクチャーを同時に表示したい場合:PIC行を使う場合、行命令を書いても時間は進まないので、2行並べて書けばよい。
拍データに書く場合、必要なだけ同じ拍の中に書ける。
ピクチャーを消したい場合は、ピクチャー0番を表示する。
深度を省略すると、前回使われた深度が使われる。
アニメーションの定義
複数のピクチャーを自動的に順番に表示させておくような事が出来る。
この事をアニメーションと呼び、
およそこのような事を決めて、1つの「アニメーション」として定義する。
何番のピクチャーを、どれだけの時間表示する
次に、何番のピクチャーを、どれだけの時間表示する
次に、何番のピクチャーを、どれだけの時間表示する
・
・
定義したアニメーションは普通のピクチャーと同じように表示する事が出来る。
使うピクチャーはあらかじめ定義しておくこと。
具体的な記述は以下である。
アニメーション番号とは、このアニメーションにつける番号である。
1001〜1100の範囲で決める。欠番があっても良い。
次に、表示するピクチャーの番号と、それを表示しておく時間を、必要なだけ書き並べる。
時間の単位は「1小節の時間の何倍か」であり、1であれば1小節の長さと同じ、2であれば2小節の長さと同じになる。
また、「\2」のように書くことも出来、この場合は1÷2で「0.5」と書くのと同じになる。
この「ピクチャー番号、時間」を1セットとして、表示していく順番に書き並べていく。いくつ書いてもよい。
全てを表示すると、最初に戻ってまた表示していく。
0番のピクチャーを指定すると、その間は何も表示されない。
カンマ「,」と小数点「.」が混ざると非常に見難くなるので注意のこと。
定義したアニメーションを表示するのは、ピクチャーの場合と全く同じである。
決めたアニメーション番号(1001~1100)をそのままピクチャー番号として使う。
表示したアニメーションを消すには、これも同様に0番ピクチャーを表示すればよい。
座標、不透明度、大きさ、角度の変更と変化
ピクチャーに関する色々な状態を、変更および変化させる事が出来る。
それぞれ、譜面データの行データとして記述する。
拍に書くことも出来る。(後述)
PCLR : 設定の初期化 (Picture CLeaR) PPOS : 表示している座標を変更 (Picture POSition)PCLR/深度 この深度のピクチャーを消し、サイズ、角度、不透明度を初期化する。
PMOVE : 指定した位置から指定した位置まで移動 (Picture MOVE)PPOS/深度,X,Yその深度の表示座標を(X,Y)に変更する。
PALP : 不透明度を変更 (Picture ALPha)PMOVE/深度,X1,Y1,X2,Y2,使用時間,事後処理その深度のピクチャーを、(X1,Y1)から(X2,Y2)まで、使用時間だけの時間をかけて移動する。
移動後、事後処理を行う。
PALPS : 不透明度を指定した値で変化 (Picture ALPha Shift)PALP/深度,不透明度その深度の不透明度を変更する。
(0〜100)の範囲であり、100の時通常通りの表示、0の時完全に透明になる。
PSIZE : 大きさを変更 (Picture SIZE)PALPS/深度,開始状態,終了状態,使用時間,事後処理その深度のピクチャーの不透明度を、(開始状態)から(終了状態)まで、使用時間だけの時間をかけて変化させる。
開始状態と終了状態は不透明度であり、(0〜100)の範囲である。
その後、事後処理を行う。
PSIZES : 大きさを指定した値で変化 (Picture SIZE Shift)PSIZE/深度,大きさその深度の大きさを変更する。
単位は「倍」であり、1の時通常と同じ、2で2倍の大きさになる。
PANG : 角度を変更 (Picture ANGle)PSIZES/深度,開始状態,終了状態,使用時間,事後処理その深度のピクチャーの大きさを、(開始状態)から(終了状態)まで、使用時間だけの時間をかけて変化させる。
開始状態と終了状態は大きさであり、単位は「倍」である。
その後、事後処理を行う。
PANGS : 角度を指定した値で変化 (Picture ANGle Shift)PANG/深度,角度その深度の表示角度を変更する。
単位は「度」であり、0の時標準、90の時右に90度回転となる。
左に90度回転させる時は「270」でも「-90」でもよい。
PARC : 座標を変更(円周上) (Picture ARC)PANGS/深度,開始状態,終了状態,使用時間,事後処理その深度のピクチャーの表示角度を、(開始状態)から(終了状態)まで、使用時間だけの時間をかけて変化させる。
開始状態と終了状態は角度であり、単位は「度」である。
「0→360」のように指定すると1回転となる。「0→720」で2回転。
その後、事後処理を行う。
PARCS : 円周上を移動 (Picture ARC Shift)PARC/深度,中心X,中心Y,半径X,半径Y,角度ピクチャーの座標を、「中心座標が(中心X,中心Y)であり、横半径が(半径X)、縦半径が(半径Y)である円周上の(角度)の地点」に変更する。
開始角度と終了角度は真右を0度として右回りに数え、1周は360度である。
PJUMP : ジャンプ表示 (Picture JUMP)PARCS/深度,中心X,中心Y,半径X,半径Y,開始角度,終了角度,使用時間,事後処理ピクチャーを、「中心座標が(中心X,中心Y)であり、横半径が(半径X)、縦半径が(半径Y)である円周上の、(開始角度)の地点から(終了角度)の地点まで」移動する。
開始角度と終了角度は真右を0度として右回りに数え、1周は360度である。
「0→360」のように指定すると1回転となる。「0→720」で2回転。
その後、事後処理を行う。
PJSTOP : ジャンプ終了 (Picture Jump STOP)PJUMP/深度,高さ,使用時間,事後処理(注意)その深度のピクチャーを、上方向に跳ねるように移動(ジャンプ)させる。
最大で何ドットだけ上方向に移動するかを高さで指定し、使用時間だけの時間をかけて1回ジャンプする。
これの事後処理だけは他と扱いが違い、
・事後処理に何も書かない→1回だけジャンプ
・事後処理に「L」と書く→永遠にジャンプ
となる。
PJEND : ジャンプ強制終了 (Picture Jump END)PJSTOP/深度現在進行しているジャンプが終わったら、ジャンプを終了させる。
PJEND/深度ジャンプをただちに終了する。ピクチャーの座標は現在の位置で維持される。
使用時間とは、その変化にかかる時間のことである。
単位は「1小節の時間の何倍か」であり、1であれば1小節の長さと同じ、2であれば2小節の長さと同じになる。
また、「\2」のように書くことも出来、この場合は1÷2で「0.5」と書くのと同じになる。
事後処理とは、その変化が終わったあとどうするかという文字の事である。以下より選んで1文字を書く。
(何も書かない) 終了状態で終了
変化の最後の状態を維持したまま、変化を終了する。
開始状態で終了
変化の最初の状態にしてから、変化を終了する。
消去
ピクチャーを消去して終了する。
表示座標は終了状態のままである。
ループ
再び、開始状態から終了状態への変化を始め、この深度に対して別の命令が行われるまで永遠に繰り返す。
逆ループ
開始状態から終了状態への変化が終わると、逆に終了状態から開始状態への変化を行う。その後再び開始状態から終了状態、と往復する。
この深度に対して別の命令が行われるまで永遠に繰り返す。
気にかけておくとよい事:深度に対する命令
これらの位置や大きさなどの指定は、ピクチャーではなく深度に対して行われる。
「深度1に対して不透明度50の指定をした」のならば、この深度にあるピクチャーを消して、その後別のピクチャーを表示した時も「不透明度50」のままである。
必要に応じて変化を元に戻す事も考える。
これらの命令は全て行データとして書く必要があるが、
拍データとして、ノートなどの記述に混ぜて書くことも出来る。