|
| 説明
| よくわからん時
|
|
概要
|
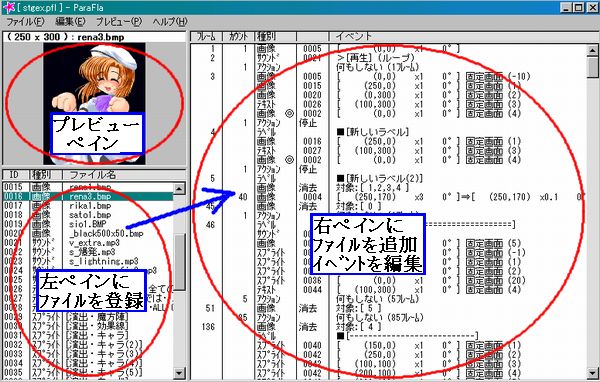
ParaFla!は、あらかじめ用意された画像ファイル・音声ファイルを用いてイベント(表示順等を示した表)を作成し、FLASHファイル(.swf)を作成するツールである。
画像の作成・加工をする機能は無いので、使用する画像の作成や加工に関しては他の方法やツールに委ねられる。
ParaFla!専用ドローツールParaDrawを使用したベクター画像を使用可能である。
|
|
入力可能フォーマット
|
使用可能な画像
・「pdr形式ベクター画像」(ParaDrawで作成された画像)
・「png形式画像」(アルファチャンネル(透過情報)にも対応)
・「bmp形式画像」(フルカラー(24ビットカラー)推奨)
・「jpg形式画像」(プログレッシブは非推奨)
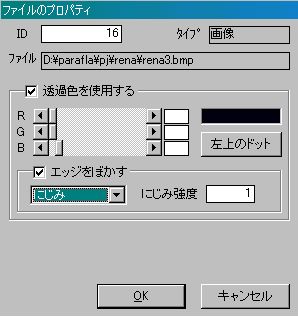
任意の1色を指定する方法での透過機能あり。
bmp/png画像は内部でjpg画像に変換される他、jpg画像を再圧縮する機能(非推奨)あり。
使用に適している順番は、
pdr > png=bmp > jpg
である。
本サイトでは、bmpをpdrに変換する「ホワイト変換者」を公開している。
使用可能な音声
・「MP3形式音声ファイル」
ただし、サンプリングレートは「44KHz」「22KHz」「11KHz」のどれかでなければならない。これ以外は正しく再生されない。
また、VBR(可変ビットレート)には対応していない。mp3を読み込むのに失敗する場合は、CBR(固定ビットレート)に変換すること。
任意のタイミングで再生・ループ再生・再生停止する機能の他、ストリーミング再生(画像(時間)と音声の同期)に対応。
|
画像は出来ればpdrで、それ以外はフルカラーbmpで用意する。
音声はMP3で用意し、LIFEなどで22KHzに変換する。
|
|
画像表示とその限界
|
ParaFlaは最大で513枚以上の画面を持つ。
1つの画面に1枚ずつ、画像を表示する事が出来る。
この「1画面に1画像」は大原則である。
画面は、深度という数値で重なり順が表される。
深度は数が大きいほど手前に表示され、-256〜+256の値を取り、合計で513枚の画面があるという事になる。
奥
↑
↓
手前
|
深度= -256
:
深度= 0
:
深度= +256
|
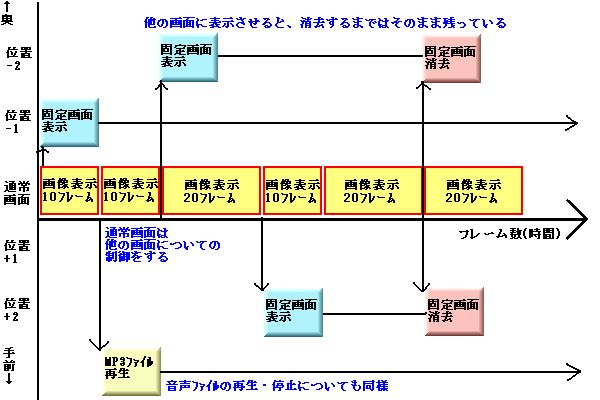
画面は、通常画面と固定画面に分けられる。
(イベントのプロパティにて切り替えられる)
| 通常画面
| 様々なアニメーション効果を使う事が出来る。
表示するのに最低1フレームかかる。
特に理由がない限り、通常画面だけを使えばよい。
ロールバック機能を使う事で、複数の処理(表示やアニメーションなど)を同時に行える。
| | 固定画面
| 表示と消去しか出来ない。
表示するのに時間がかからない(0フレーム)ので、他の画像と正確に同時に表示したい時などに使う。
また、スプライトを使う事によって通常画面と同様の事が出来る。
|
|---|
画面操作イメージ
|
|
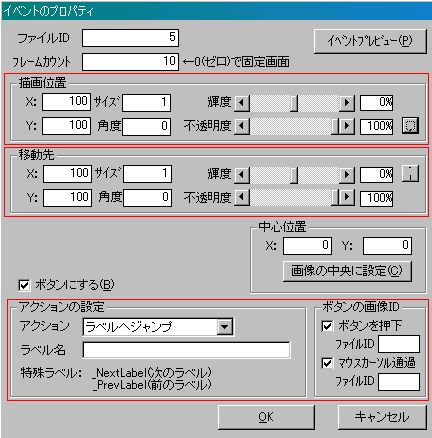
アニメーション効果
|
「開始時の状態」「終了時の状態」「フレームカウント(経過時間)」を設定する事により、様々なアニメーション効果を容易に使う事が出来る。
・画像の移動
・拡大・縮小
・回転
・「真っ黒」または「真っ白」方向への輝度の変更、およびその逆
・透明化、およびその逆
・変化速度の加速・減速化
効果の速度は「フレームカウント(経過時間)」により自動的に決定される。
これらは併用可能であり、例えば「移動しながら拡大しながら回転しながら透明化」というような事も特に何も考えずに実現出来る。
| 最初に「移動」の理屈を覚えること。
|
スプライト機能
|
通常のイベントとは独立したスプライト用イベントを作成し、そのイベント全てを、あたかも画像のように表示・制御する機能。
感覚的には、別のflashを作成し、重ね合わせて再生するようなイメージのものである。
画像と同様に、1画面に1スプライトが表示できる。
また、画像を表示すべき所では殆どの場合、スプライトを表示する事が可能である。(ボタン画像など)
| 理屈としてややこしいので最初は無視。
ある程度慣れたら「2つの絵を同時に動かす」事を目標にトライ。
|
アクションイベント機能
|
イベントの中で特殊な制御命令を使う事が出来る。
・ラベルの設置
・ラベルを併用した任意のフレームへのジャンプ
・クリック可能なボタンの設置
・任意のURLにアクセスする機能
・再生の停止
・画像の消去
| 必要が生じるまで使わなくて良い。
|
ボタン機能
|
表示した画像をクリック可能なボタン化し、クリックされた時に対応するアクションを作動させる。
これにより、「ボタンを押すと決められたURLにアクセスする」「ボタンを押すと音が鳴る」「ボタンを押すまで画面を停止する」等の効果が実現可能である。
1つの画像全てがボタンになる。
また、「ボタンが押されていない時」「ボタンの上にカーソルがある時」「ボタンを押した時」の3種類のボタン画像を設定する事も可能である。
| 最初は無視。必要が生じたらトライ。
|
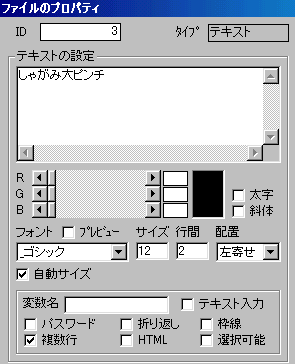
テキスト作成機能
|
フォント、サイズ、スタイルを指定した、「文字が書かれた画像」を容易に作成する機能。
容量が節約出来る事が最大の利点。
| 文章を表示するのであればトライ。
|
|
エッジぼかし機能
|
画像の透過をすると、透過されている部分とされていない部分の境界に不自然な色が残る(エッジやジャギーと言う)。これをある程度緩和する機能。
現在、透過付pngかpdrを使えばエッジは完全に無くなるので、この機能を使うよりはそれを試すべきである。
|
|
Action Script
|
FLASH MX相当のAction Scriptを使用可能である。
|