
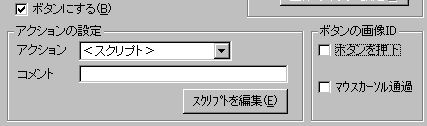
ボタンのアクション設定のところで<スクリプト>を選び、フレームアクションの時のようにスクリプトを書くのだが、今回は書き方にルールがある。
|
・ボタンを押した時の処理 (イベントハンドラ「press」) ・ボタンの上にカーソルが乗った時の処理 (イベントハンドラ「rollOver」) ・ボタンの上にカーソルがなくなった時の処理 (イベントハンドラ「rollOut」) |
pressやrollOverのことを、イベントハンドラと呼ぶ。
処理の種類の名前、程度に覚えておけばよい。
この3つの場合のそれぞれに処理を書く。
ノリとしてはifによる分岐と全く同じである。
on (press) {
(ボタンを押した時の処理)
}
- //←この「ハイフンだけの行」は、区切りとして必要である
on (rollOver) {
(ボタンの上にカーソルが乗った時の処理)
}
-
on (rollOut) {
(ボタンの上にカーソルがない時の処理)
}
|
この例では3つのイベントハンドラの処理全てが書いてあるが、1つか2つ必要なぶんだけでもよい。
複数のイベントハンドラの処理を書く場合は、処理と処理の間に、ハイフン「-」だけの行が必要である。
例.
//ボタンに触った時にジャンプする
on (rollOver) {
gotoAndPlay("button_sawatta");
}
|
|
UPPER TIPS 具体的な挙動: press:ボタンが押された時。ちなみに、普通のボタンイベントはボタンが押されてから「離された時」にアクションが起きる。 rollover:ボタンの上にカーソルが無い状態から、ボタンの上にカーソルが乗った時。 rollout:ボタンの上にカーソルがある状態から、ボタンの上からカーソルが無くなった時。 いずれも状態が変化した時に1回だけ実行される。ボタンの上にカーソルがないからと言ってrolloutが毎フレーム実行されるような事は起こらない。 |